一開始只是興趣使然,寫了一篇關於網頁框架的簡單筆記,不過幾經思考後,還是想把它寫成網頁相關的系列筆記,希望在忘了一些東西時,能有個地方可以快速找回記憶。☺️
💡 Hint: 以下筆記內容所使用的作業系統為"Windows 10"
📝 CSS 註解
註解不會被顯示在瀏覽器上。在撰寫 CSS 時,適度加上註解,可以方便彼此了解這段語法是針對哪個項目進行設定,日後要做調整也會比較方便。
1 | @charset "utf-8"; /*未設定編碼方式,使用中文時可能會出現亂碼*/ |
📝 載入外部 CSS
可以在 HTML 中使用 link 元素來載入外部 CSS 檔案
1 | <link href="style.css" rel="stylesheet" media="all"> |
href屬性: 指定外部 CSS 檔案路徑
rel: 指定載入的檔案類型,載入 CSS 檔固定填入 stylesheet
media: 指定適用這個 CSS 設定的裝置,可用值包括 screen(螢 幕)、print(印表機)、handheld(手機)、tv(電視)等,all 表示均適用。
📝 設定視窗底色
- background-color 設定背景顏色
1 | body{ |

📝 設定連結
為了在視覺上更易發現文字內容是連結可被點按,通常會設定滑入文字時顏色上的變化。要做出這個效果,就必須使用到"虛擬類別"。
-
color 設定文字顏色
-
用於連結的虛擬類別: 決定套用 CSS 設定的時機
| 虛擬類別 | 觸發時機 |
|---|---|
| link | 未連過的連結 |
| visited | 曾連過的連結 |
| hover | 滑鼠移入時 |
| active | 點按滑鼠時 |
1 | /*設定連結顏色*/ |
📝 設定文字對齊方式、大小
- text-align 文字對齊方式,值有 left、center、right 三種
- font-size 設定字型大小
1 | h1{ |

📝 設定字體粗細
- font-weight 調整字體粗細
- font-weight 可用 100~900 的值指定9種不同的粗細
- 實務上通常使用 normal(一般) 和 bold(粗體) 2種
1 | h1{ |

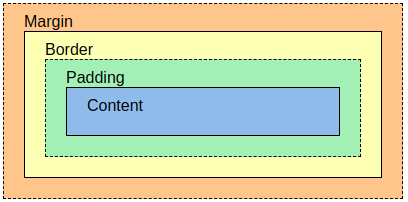
📝 margin、border、padding

- border 框線
1 | h1{ |

- padding 框線內側邊界
1 | h1{ |
- margin 框線外側邊界
1 | h1{ |
💡Hint: border/padding/margin 可分別加上 “-top”、“-bottom”、“-right”、“-left”,指定要適用的方向 (上下左右)。
- 混合運用
1 | h2{ |

📝 CSS 選擇器 (基礎)
實際上在撰寫網頁時,常出現有同樣元素,但必須顯示成不同樣式的情形。這時就必須為元素加上名稱,以不同名稱區分元素。
設定名稱:
-
id 屬性:
id 屬性是用來識別 HTML 中特定區塊的屬性,同一 id 值只能在 HTML 中出現一次,重複使用同一 id 值在 HTML 中會造成語法錯誤。1
2
3
4<div id="wrap">
<h1>標題內容</h1>
<p id="lead">段落內容</p>
<div>1
2
3
4
5
6#lead{ /*可寫作 p#lead 或 #lead*/
text-align: center;
border-top: #6fb9a 1px dashed;
border-bottom: #6fb9a 1px dashed;
padding: 15px;
} -
class 屬性
class 屬性主要用來將樣式分類,因此與 id屬性不同,同樣的名稱可以在多處被使用。1
2
3
4<div id="wrap">
<h1>標題內容</h1>
<p class="lead">段落內容</p>
<div>1
2
3
4
5
6
7.lead{ /*可寫作 p.lead 限制為特定元素可使用的選擇器*/
/*或是 .lead 所有元素通用的選擇器*/
text-align: center;
border-top: #6fbb9a 1px dashed;
border-bottom: #6fbb9a 1px dashed;
padding: 15px;
}
利用元素親子關係設定樣式
這種利用元素親子關係設定樣式範圍的方法,稱為"子孫選擇器"
撰寫格式: 父元素 子元素
1 | <div id="wrap"> |
1 | h1 span{/*改變 h1 下 span 的顏色*/ |
群組選擇器
利用逗號串接多個選擇器一併進行管理
1 | h1,h2,h3{ |
- 使用 !important 後的優先順位
1 | #header .text{ |