一開始只是興趣使然,寫了一篇關於網頁框架的簡單筆記,不過幾經思考後,還是想把它寫成網頁相關的系列筆記,希望在忘了一些東西時,能有個地方可以快速找回記憶。☺️
💡 Hint: 以下筆記內容所使用的作業系統為"Windows 10"
📝 簡單介紹 CSS
CSS (Cascading Style Sheets) 是用來美化網頁,進行版面設計的語言。
HTML 與 CSS 的關係,就像大樓的骨架與內部裝潢或外牆設計的關係。
📓 如何在 HTML 中使用 CSS
-
在行內(inline)套用
直接在 HTML 的元素標籤上,利用 style 屬性指定 CSS。
這種方法最直覺,但原則上 HTML 程式碼是用來表示結構,不應混入負責視覺設計的 CSS。
除了用於測試外,不建議用這種方法。
1
<h1 style="color:red;">標題</h1>

-
在內部載入
在 HTML 的 head 元素中,利用 style 元素將 CSS 寫在其中。
雖然這種作法,可以將 HTML 原始碼與 CSS 的內容區隔開,但寫在 head 中的 CSS 卻也只能用在這個網頁上。
一般而言,也建議少用這種方式。
1
2
3
4
5<head>
<style>
h1{color: red;}
</style>
</head>
-
從外部載入
將 CSS 程式碼統一放到一個外部檔案中(檔名.css)內,再到 HTML 內載入這個檔案。
在 HTML 中可以使用 link 元素或 @import 這二種方式載入。一般而言,常使用 link 元素。
1
2
3<head>
<link href="外部 CSS檔案的路徑" rel="stylesheet" media="all">
</head>或是
1
2
3
4
5<head>
<style>
@import url(外部 CSS檔案的路徑);
</style>
</head>
📓 把 CSS 放到外部檔案的優點
多個網頁可以共用同一個 CSS。
將 CSS 全部放到外部檔案統一管理,就算有很多網頁,也只需要維護一個 CSS 檔案就好。
不過,具有一定規模的網站,通常 CSS 檔案都很大,若是都放在同一個檔案內,恐怕會難以管理。這個時候,可以依據需求再去切分成更細的多個 CSS 檔案。
💡 Hint: 但把 CSS 檔案切的太細,造成網頁需要同時用到多個 CSS 檔案的情況,可能會造成網頁加載時間變長。"
📝 CSS 的寫法
CSS 的寫法非常單純,由它決定 HTML 中的「哪一區塊」的「哪個屬性」要「怎麼顯示」。

試著指定文字顏色
在 CSS 中設定顏色時,通常以十六進位表示。十六進位的 RGB 值本身不分大小寫,當1/3/5和2/4/6碼兩兩成對相同,可以改用3碼的方式設定。
以 #FF0000為例,用 #FF0000、#ff0000、#F00、#f00 的寫法都會是一樣的效果。
1 | <h1 style="color:#FF0000;">標題</h1> |

📝 CSS 中使用的單位
相對單位
| 單位 | 說明 |
|---|---|
| px | 將螢幕畫素視為1的單位 |
| % | 以百分比設定比例 |
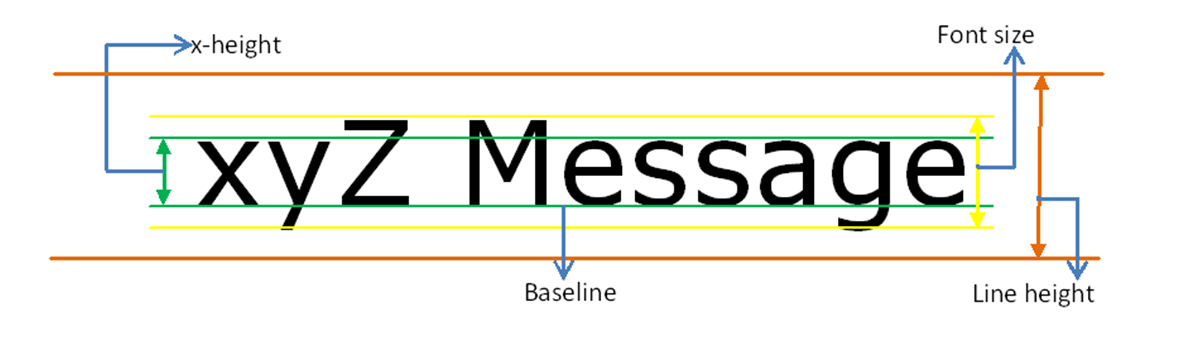
| em | 將大寫 M 在文件上顯示的高度當作 1em |
| ex | 將小寫 x 在文件上顯示的高度當作 1ex |

絕對單位
| 單位 | 說明 |
|---|---|
| pt | 以 1 point (1/72吋)視為1的單位 |
| pc | 以 1 picas (12 pt)視為1的單位 |
| mm | 以公厘為單位 |
| cm | 以公分為單位 |
| in | 以英吋(2.54公分)為單位 |